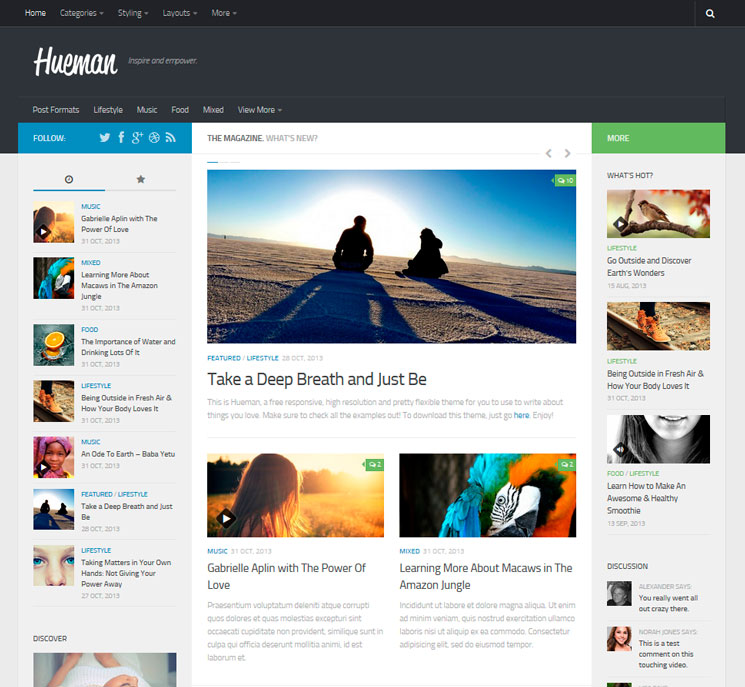
Hueman – стильный и привлекательный шаблон, который подойдет для множества сайтов – персональный блог, новостной портал, автомобильный сайт, туризм, здоровье и т.д. Дизайн шаблона – адаптивный, предоставляющий комфортную навигацию с экрана с любым разрешением.
Цветовая схема состоит из белого цвета и нескольких оттенков серого. Шаблон содержит множество элементов, что позволит воплотить в жизнь множество идей и задумок.
Шапка состоит из меню и поля для поиска. Ниже идет название сайта, его описание и второе меню, после чего начинается главный контент, который своим расположением создает эффект «наслаивания». Он поделен на 3 области: слева располагаются кнопки социальных сетей, список постов (можно выбрать отображение записи как по дате добавления, так и по популярности) и список аудиозаписей. Справа находится область для записей и комментариев. Статьям основного контента отведена область посередине.
Для футера также можно выбрать те или иные виджеты – например, последние комментарии, записи и т.д. Ниже идет меню, кнопка «Наверх», знак копирайта и кнопки соц. сетей.
После того, как вы активируете тему, вам будет необходимо установить определенные плагины.
Скачали: 2 329 раз(а)
Метки: 2 колонки, 3 колонки, 4 колонки, бежевые, белые, верхнее меню, меню 2 стороны, меню внизу, настраиваемые, резиновые












Красивая и стильная тема! Очень понравилась! У меня вот только один вопрос — главное изображение, то есть то что отображает последнюю (новую) запись, какого размера оно должно быть, а то, что не впихну — начинает обрезаться и увеличиваться 🙁
Здравствуйте! А как сделать так, чтобы слайдер листал изображения? Пока что их вручную нужно листать.
Здравствуйте , а как поменять heder c черного фона на свою картинку
Не совсем понял вот это 🙂
После того, как вы активируете тему, вам будет необходимо установить определенные плагины.
Это какие плагины? Есть список?