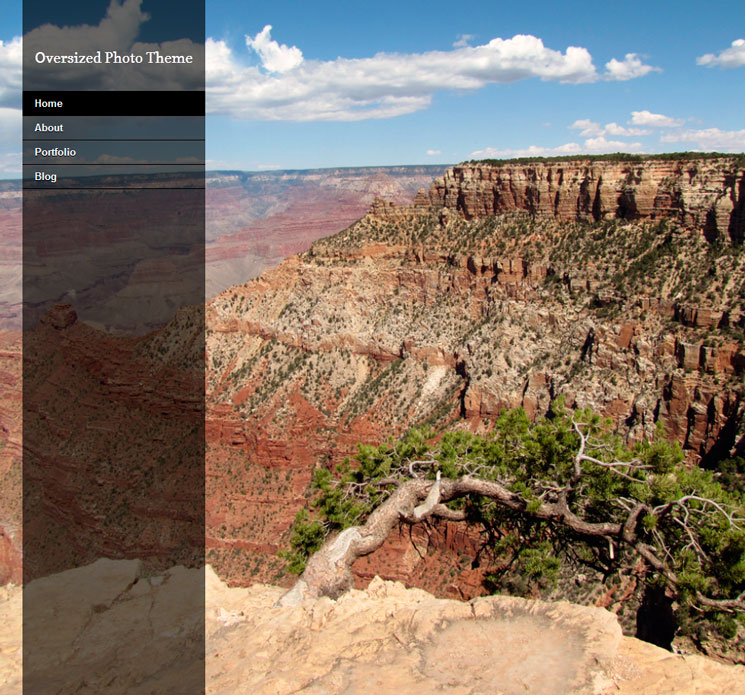
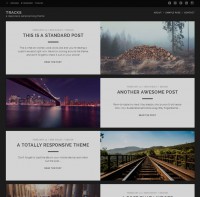
Задник всех страниц шаблона представляет собой не просто фоновое изображение во весь экран, но полноценный слайдер с регулируемым по времени периодом смены картинки. Кроме того, в шаблон встроена галерея изображений и непосредственно сам блог. Несмотря на кажущуюся «навороченность» шаблона, его установка и управлением им удивительно просто. Единственная трудность, с которой может столкнуться недостаточно опытный пользователь платформы WordPress – это установка в шаблон «Oversized» сторонних расширений. Впрочем, эта проблема решаема, да и сам шаблон обладает всем необходимым для решения определенного круга задач и для создания общей концепции сайта.
Этот шаблон прекрасно подойдет для создания портфолио, туристического ресурса, сайта о природе и для множества других тематик.
Для настройки главной страницы как на демо сайте нужно:
1 — Создать страницу и указать для нее шаблон «Home» и задать это страницу чтобы она отображалась на главной(параметры>чтение>на главной странице отображать).
2 — Создать записи для слайдера и фотографий.
Скачали: 1 375 раз(а)
Метки: 1 колонка, 2 колонки, jQuery&java, левое меню, черные















Подскажите, а как исправить шаблон страницы портфолио, что бы под фотографией появлялся текст.
И как исправить шаблон блог, чтобы помимо заголовка новости были еще пара предложений самого текста?
Подскажите пожалуйста, ваш сайт адаптивный под планшеты и смартфоны, если нет то как это можно исправить.